Are you using the default (non-WYSIWYG) editor for WordPress? Well, if you are, is there any HTML code that you frequently use, like a certain HTML header, or adding a signature to your blog post?
Well, I do! And what I have found and implemented for my blog this week is the wp-addquicktag plugin to add several of my frequently used HTML code to the editor.
For example, for this blog, I have dedicated a the HTML H5 header to use as subheaders within my posts. I have configured CSS styles to align my images to left and wrap the text around the image using the CSS float attribute, and I use these really frequently in my posts. Now, I don’t have to go to the hassle to type class=”postimageleft” after I have added the image. Its done in one click!
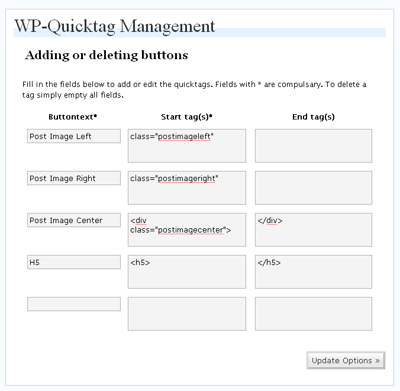
Here is what configuring wp-addquicktag plugin looks like.

Its really easy to configure and use! After uploading and activating the Plugin, simply go to the configuration page where you can fill in the fields below to add or edit the quicktags – the button text, the start tag and the end tag… and its done!
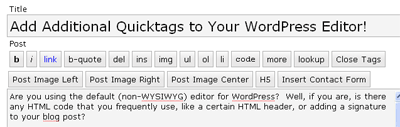
Love it to the core! Here’s what my WordPress post admin screen looks like now 

For the more experienced WordPress user – While I was looking for this solution, I also came across another page which teaches you how to add some code into one of the javascript files in the WordPress installation to add a quicktag. While this method is a little tougher, and you will have to reconfigure it whenever you upgrade your WordPress installation, it allows you to configure the quicktag button’s access key, which is not provided with the Plugin.

Pingback: Blog Roundup for the 24th of April 2007 :: Christopher Ross