Over the past few days (actually it was on and off for the past few weeks!), I was spending a lot of time trying to optimize one of the popular themes provided in the WordPress themes directory. One of my clients wanted to have that look and feel of the theme… but the underlying code was not optimized for search engines. For example, they used the WordPress default “[BlogTitle] >> [PostTitle]” manner for titles in the single.php page.
So I thought I’d just dive in and get it tweaked.
I overestimated myself. The code was in the huge mess! I mean terrible! There were totally no documentation or comments on the CSS file, terrible indentation and lots of redefinitions of the same styles over and over again for no particular reason.
So my effort to “get it tweaked” was a waste. As some of you may know the nature of CSS – the effects cascade. One element goes out of way and the whole page is messed up! Argh. It was so frustrating!
Yesterday, I finally gave up tweaking. I decided I should build the theme from scratch again, and guess what – I took only two days to rebuild everything, with properly commented lines of what each CSS definition affects. It feels so much cleaner now.
WordPress Theme and Plugin developers, please document your code!
Yes. If you want to be part of an open source community, please do help others be able to expand on what you have already done, include proper documentation for your code please!
For most cases, people who have downloaded your theme would want to change small elements of it to suit their needs, like for example, changing the colour and style of a particular header, or adding some extra padding between elements, or add a widget to the sidebar, or things like that. Make it easy for people to do that.
If you maintain several themes, commenting might be useful for yourself! Have you ever gone back to one of your themes and then finding out “What did I mean to do last time when I created this line of code??” Save yourself that trouble of having to figure it out, by properly documenting your code!
How do you document your code? You’d ask.
WordPress theme and plugin developers primarily work with three languages.
- HTML
- PHP
- CSS
Here’s how you can provide documentation for each.
HTML
To create a comment line in HTML, leave the text between <!−− and −−>. For example, if to create a comment to indicate that the following code is a comment form, you might do something like this:
<!−− Comment Form −−>
<h2>Leave your comments below</h2>
PHP and CSS
PHP and CSS comments fall between /* and */. Additionally, for PHP, if you want to create only a single line of commenting, you can use //.
For example, in PHP, you can do this to indicate that you are calling up the search.php file.
<?php get_search_form(); //call up search.php ?>
or this
<?php /* This is a very long comment to call up search.php
search.php provides search functionality for the blog. */
get_search_form(); ?>
In CSS, you can do this, so indicate that the following style is used for the post title, for example
/* Using in single.php as the post title */
#content h1 { font: bold 14px Verdana, Arial; color: #ff7800; margin: 0px; padding: 0px 0px 5px 0px; }
How much should you document?
There is no rule to say what you must document, and what you should not. I do my best to document everything! If you look at my own CSS stylesheet, I have comments for every section of CSS code.
Indentation
Proper indentation of your code helps your readers read your code easily – it provides a hierarchy to your code. As programmers and HTML source code designers, we work with a lot of nested conditional tags like if, while loops, for loops etc. Proper indentation tells the developer looking at the code exactly where each structure ends.
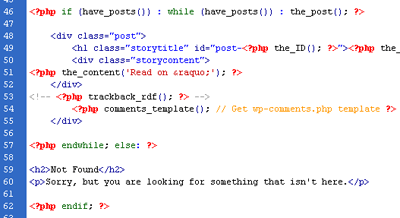
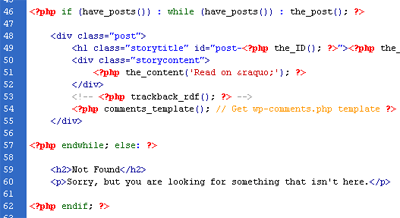
Let me illustrate using a very simple example.
Does this look easier to read and understand?
Or this?
Obviously the second illustration right? The start and end of each structure – if… else… endif and HTML divs fall on the same line. Just look at line 52 on the first illustration, could you tell immediately that the ending </div> was for the “storycontent” div and not the “post” div?
I thought these things are the fundamentals of programming and very much common sense. Heh. I guess common sense really ain’t so common afterall! 😉
So please, WordPress Theme and Plugin developers out there, I really love all your stuff, adding so much more functionality to make WordPress such a wonderful system to use, but please, examine your code, make it easy for people to continue the work on what you have already done!



 Ah… widgets! These teeny weeny yet extremely powerful pieces of code that allow you to practically manage your blog easier than if you were playing scrabble – simply lift piece off your palette and drop them on the desired position on your sidebars, and everything else just flows in place. Click “save changes”, and wallah! Your sidebar is generated automagically for you.
Ah… widgets! These teeny weeny yet extremely powerful pieces of code that allow you to practically manage your blog easier than if you were playing scrabble – simply lift piece off your palette and drop them on the desired position on your sidebars, and everything else just flows in place. Click “save changes”, and wallah! Your sidebar is generated automagically for you.